Cara melakukan Inspect Element di Google Chrome untuk melihat tampilan versi seluler dari sebuah halaman website di Laptop/PC:
- Buka Tab Google Chrome, selanjutnya
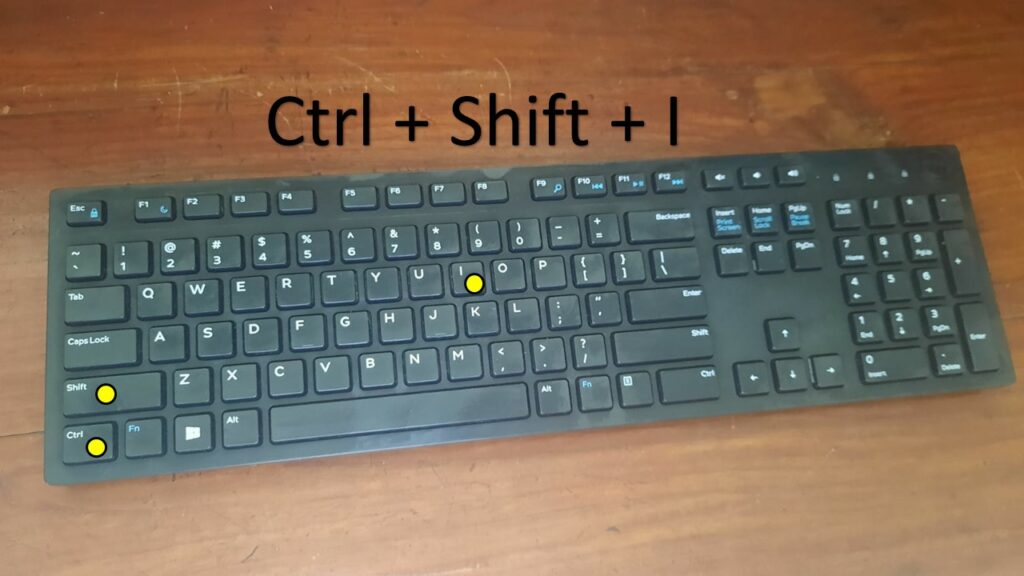
- Gunakan shortcut keyboard Ctrl + Shift + I untuk OS Windows atau Linux, dan Cmd + Option + I untuk macOS. Atau
- Lakukan klik kanan halaman web di mana saja, lalu klik Inspect (Inspeksi) untuk mengakses panel Developer tools (Alat pengembang). Atau
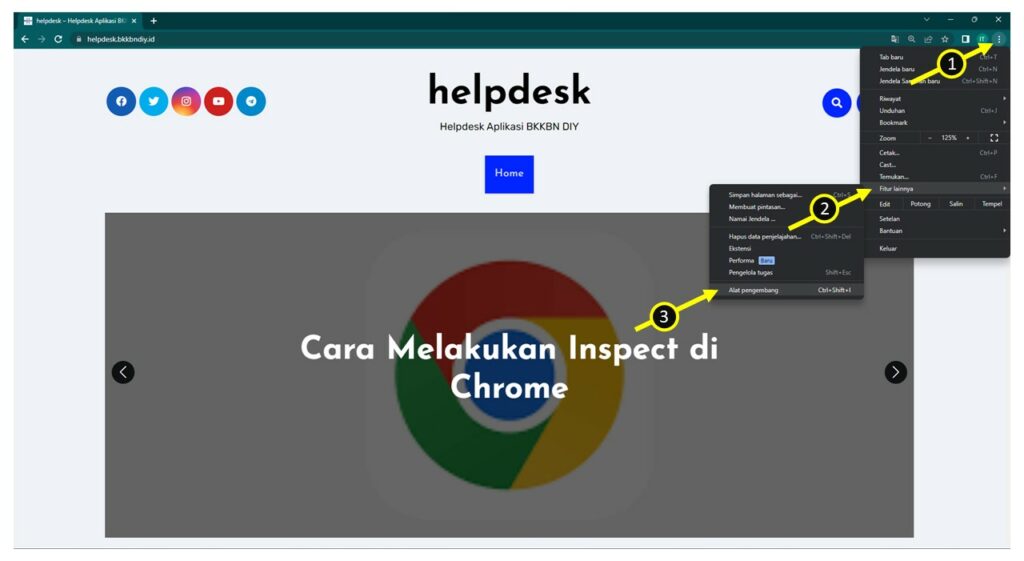
- Klik menu tiga titik vertikal di menu bar bagian atas Chrome, klik More tools (Fitur lainnya), lalu klik Developer tools (Alat pengembang).
- Jika halaman web tidak langsung tampil versi seluler, lakukan:
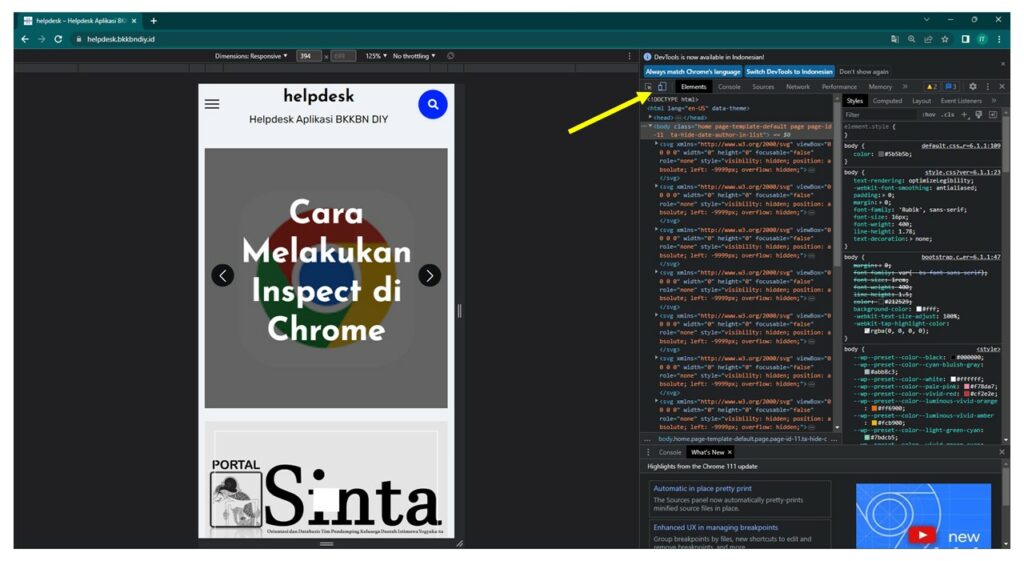
- Lakukan klik pada toggle device toolbar untuk mengalihkan mode perangkat di pojok kiri atas panel. Atau
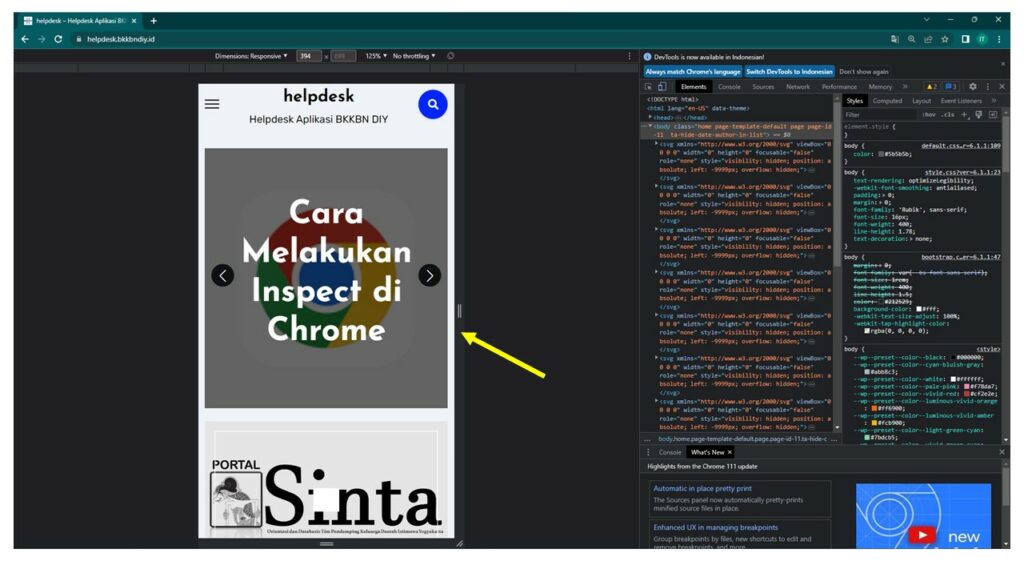
- Tarik ke kanan/kiri scroll bar yang ada di tengan preview website dan inspect element.





Tips:
Untuk membuka https://elsimil-bkkbn.web.app/ lakukan inspect terlebih dahulu kemudian baru buka website/alamat tersebut.